Content element header
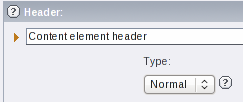
Each content element can be created with a Header on the content element General tab, which can be displayed as a heading in the Web page.

The Type field determines whether the heading will be displayed as h3 (Heading 3), h4 (Heading 4), etc., or hidden. By default, the Header will appear in the page as Normal/h3 for www.ndsu.edu pages.
Headings in the rich text editor
Using the rich text editor (RTE), you can insert headings into the page body.
In the RTE,
- Insert the cursor in the line that should be a heading
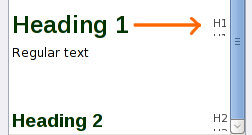
- Change the No block format drop-down menu to Heading 1 (or 2, 3, or 4 as appropriate)
- The heading level will display at the right side of the editor to help you identify what level is in use

You should use the heading levels in order throughout the whole page to create a page "outline." This may require remembering heading levels you used in other content elements in the page.
Tip: When you create a new page, start by creating the page outline in headings. Then go back and fill in the content. This not only organizes your page for Web visitors, but helps you to plan the page.
Remove a heading in the rich text editor
To remove the heading style from text in the RTE,
- Insert the cursor in the line that should be plain text
- Change the Heading # menu to Paragraph
- The text is now regular text


