List of links
To create a list of links, similar to a menu, insert a Sitemap content element. It's not just a Sitemap.
Insert links using the Rich Text Editor (RTE)

- Type the text that should be displayed in the page as a link,
for example "Visit the RTE help page" - Select (or highlight) the text that should become a link
- Click the
 button
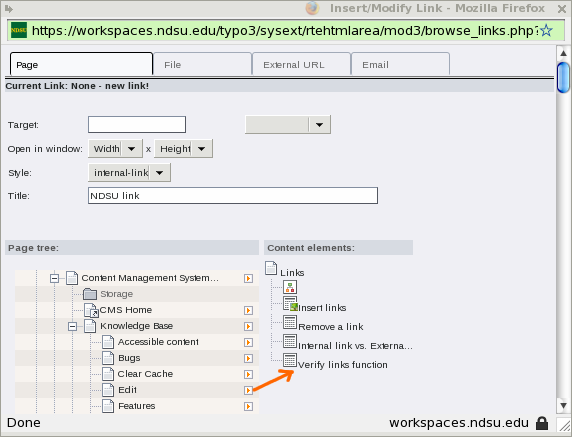
button- This opens the Insert/Modify Link window shown at right
- Set the link location (explained below)
Link to a page within CMS
- In the Insert/Modify Link window, select the Page tab
- (optional)Style: drop-down menu
Set the appearance of the link - (optional)Title: field
Set the text that displays when a visitor hovers their mouse cursor over the link - Select the desired page from the Page tree to create the link
Link to a specific section of a CMS page
- In the Insert/Modify Link window, select the Page tab
- Click the orange right arrow
 button next to the page title
button next to the page title - (optional)Style: drop-down menu
Set the appearance of the link - (optional)Title: field
Set the text that displays when a visitor hovers their mouse cursor over the link - From the Content elements list that appears right of the page tree, select a content element to create the link
Link to a page outside your CMS site
- From the Insert/Modify link window, select the External URL tab
- URL: field
Enter the complete URL to the page - (optional)Style: drop-down menu
Set the appearance of the link - (optional)Title: field
Set the text that displays when a visitor hovers their mouse cursor over the link - Click the Set link button to create the link
Link to a file
- From the Insert/Modify link window, select the File tab
- (optional)Style: drop-down menu
Set the appearance of the link - (optional)Title: field
Set the text that displays when a visitor hovers their mouse cursor over the link - Browse to the file in the Folder Tree:, below (click + buttons to expand folders). Select the file name to create the link
Link to an email address
- From the Insert/Modify link window, select the Email tab
- Email address: field
Enter the complete email address, including the "@ndsu.edu," if an NDSU email address - (optional)Style: drop-down menu
Set the appearance of the link - (optional)Title: field
Set the text that displays when a visitor hovers their mouse cursor over the link - Click the Set Link button to create the link
Note: Be sure to enter useful text in the Title: field. This is the help text that displays when a visitor hovers their mouse cursor over the link.
Tip: Use the Style: pull-down menu to change the appearance of links.
Hide link icon
Links to files (PDF, Word documents, etc.) include a graphic icon to help visitors know what kind of file the link points to. In some cases, you might want to hide that icon.
Hiding the icon means that visitors lose a visual indicator of what action is about to happen when they click the link. Lacking mouses, mobile visitors in particular may be confused when the link doesn't show another Web page. You should hide the icon thoughtfully, not broadly for all links throughout your pages.
- In the RTE, right-click the link to change
- Choose Modify Link
- Change the Style drop-down to navigation-link
- Click Update
- Save and publish the change as usual
Edit a link
If you need to update a link (the link target, style, title, etc.) you should avoid selecting (highlighting) the link. If the selected text is not identical to the original link declaration, a nested link may be created. Instead, follow the procedure outlined below.
If you have a right mouse button,
- Right-click the link you wish to edit
- Select Modify Link from the context menu
- Update the link using the same directions as creating a link, above
Or, if you do not have a right-click mouse button,
- Select the link by putting your cursor anywhere in the link
- Click the
 button
button - Update the link using the same directions as creating a link, above
Remove a link
If you have a right-click mouse button,
- Right-click the link you wish to remove
- Select Remove Link... from the context menu
- Click OK in the confirmation dialog window
Or, if you do not have a right-click mouse button,
- Select the link by putting your cursor anywhere in the link
- Click the
 button
button - Click the Remove link button/tab
Internal link vs. External link
CMS uses the vocabulary "internal link" and "external link" to refer to two kinds of links.
Internal link is inserted ONLY if a link is inserted using the rich text editor's link wizard ![]() and a page is selected from the Pagetree (see "Link to a page within CMS," above).
and a page is selected from the Pagetree (see "Link to a page within CMS," above).
External links are inserted if you type a Web address in the rich text editor, copy-and-paste a Web address from another location into the RTE, or use the rich text editor's link wizard to insert a link to an "External URL" even if the Web address is for a page within your workspace.
Any link to a page under www.ndsu.edu will be styled to look like an Internal link, regardless of whether it was created as an internal link or external link.
Verify links function
It is advisable to test links before publishing content to your Web site to verify visitors will arrive at the desired location when they click the link. To test links from within the Rich Text Editor,
- Right-click the link
- Select Check Link from the context menu
- In the browser window or tab that opens, verify that the displayed page is correct. If it is not correct, return to the RTE to edit the link properties and correct the problem
- Repeat for each link in the content element
If the content has been saved, you may also click links in a page preview to determine whether the link works as desired.
Note that links to unpublished pages may not work unless you preview them from within CMS and are logged in to the URLs posted on the CMS home page.
Special considerations when copy-and-pasting content from other pages or documents
Links in other sources may not use the same URL format as CMS, and may reference outdated materials on another server. There is no bulk fix available to repair links pasted from outside sources that point at the wrong target.
If you are in the process of migrating a site from another server to CMS, verifying whether links will work after go-live may be tedious. If you check a link and it displays any content from the old server, you can safely assume it will break after go-live.