Template
Select a layout
- Edit the page record
- Select the Appearance tab
- Change Backend Layout (this page only) to change the layout used for the page you're currently editing,
OR
Change Backend Layout (subpages of this page) to change the layout used by default for any child pages of the page you're currently editing (in other words, without having to manually set that template for each of the child pages).
For example, by the department's main page might be set to HERO so that the page can use a Hero banner content record at the top of the page, and subpages set to 2-Level Horizontal Navigation Bar for regular page layout. - Save, close, and publish as usual
Available layouts
The layout options that apply to the NDSU 2018 template are:
- 2-Level Horizontal Navigation Bar
- 2-Level Horizontal with side menu for treelevel 3-4
- 2-Level Horizontal with side menu for treelevel 2-3
- 2-Level Horizontal Navigation Bar + HERO
How the layouts behave

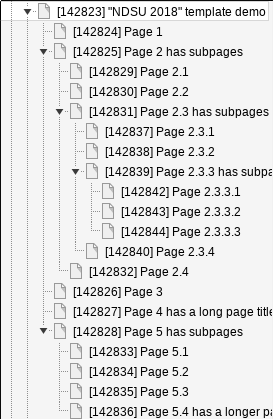
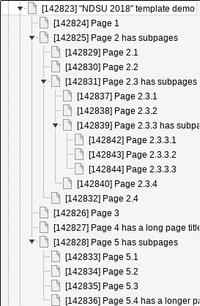
For sake of demonstration, an artificial "NDSU 2018" template demo department page has been created with the following Pagetree structure:
- "NDSU 2018" template demo (this is level 0)
- Page 1 (this is a level 1 page)
- Page 2 has subpages
- Page 2.1 (this is a level 2 page)
- Page 2.2
- Page 2.3 has subpages
- Page 2.3.1 (this is a level 3 page)
- Page 2.3.2
- Page 2.3.3 has subpages
- Page 2.3.3.1 (this is a level 4 page)
- Page 2.3.3.2
- Page 2.3.3.3
- Page 2.3.4
- Page 2.4
- Page 3
- Page 4 has a long page title just to be difficult
- Page 5 has subpages
- Page 5.1
- Page 5.2
- Page 5.3
- Page 5.4 has a longer page title
2-Level Horizontal Navigation Bar

2-Level Horizontal Navigation Bar is the default template layout for the NDSU 2018 template. If 2-Level Horizontal Navigation Bar is the selected template layout, or if no layout is selected at all, this is what will be used.
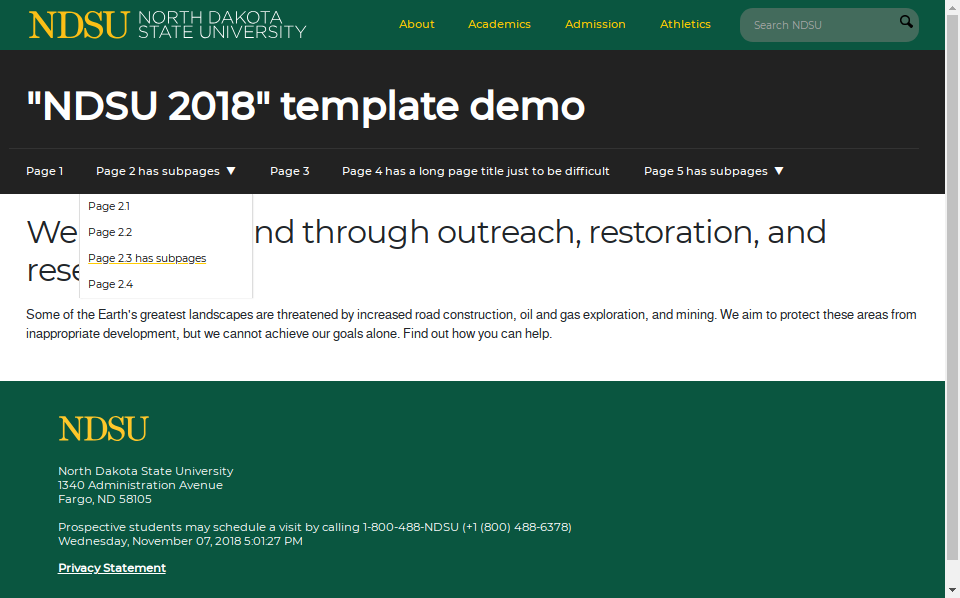
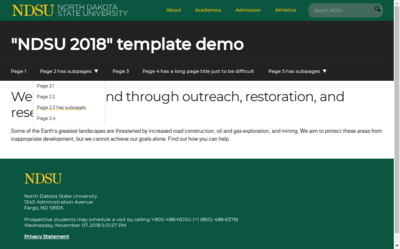
On large screens, the navigation on this template is arranged horizontally near the top of the page, where the "1st level" pages are arranged across and "2nd level" pages are organized in drop-down menus under the 1st level parent.
On small screens ("mobile"), the navigation on this template is revealed after tapping the menu button in the header adjacent to the NDSU logo. The navigation is arranged vertically with each 1st level parent visible and 2nd level child pages visible after tapping a 1st level page that has child pages.
3rd level pages and below do not display in either the large screen or small screen navigation.
Currently there are several known bugs with the large screen navigation menu, that include
- Drop-down menus near the right of the screen may overflow the right edge of the screen (see the example screen capture)
- If the navigation menu is more than 2 rows tall, it doesn't un-stick from the top of the screen when scrolling back up to the top of the page
- Using a touch-enabled display, operation of the drop-down menus requires two taps to visit the 1st level page
- Using a touch-enabled display, operation of the drop-down menu is disabled for the actively-displayed page (meaning the visitor cannot reach a sub-page of an active 1st level page)
2-Level Horizontal with side menu for treelevel 2-3

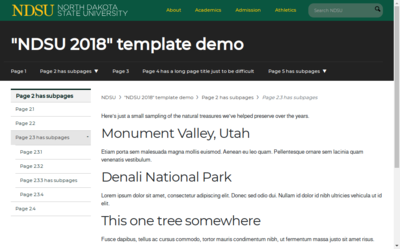
2-Level Horizontal with side menu for treelevel 2-3 is similar to 2-Level Horizontal Navigation Bar except that it adds a vertical sub-navigation menu on the left side of the page on large screens to make level-3 pages automatically visible to the visitor. The pages that will appear in the vertical sub-navigation menu are level-1 parent as a menu "heading," level-2 pages, and any level-3 child pages of the active level-2 page, if it has subpages.
On small screens ("mobile"), the navigation on this template is the same as 2-Level Horizontal Navigation Bar for level-1 and level-2 pages. Any vertical sub-navigation menu will display above the "body" of the page, automatically visible without requiring any additional user interaction.
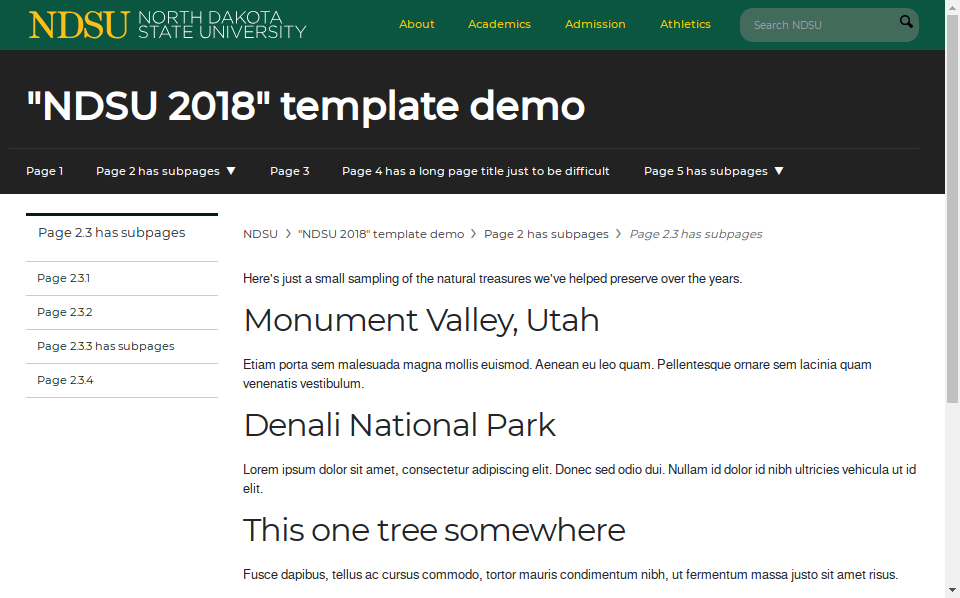
To illustrate, when the "Page 2.3 page has subpages" page is viewed using the 2-Level Horizontal with side menu for treelevel 2-3 template layout, the vertical sub-navigation menu will contain
- Page 2 has subpages
- Page 2.1
- Page 2.2
- Page 2.3 has subpages (active, not linked)
- Page 2.3.1
- Page 2.3.2
- Page 2.3.3 has subpages
- Page 2.3.4
- Page 2.4
To be clear, 2nd-level pages will appear in both the horizontal navigation drop-down menus, and in the vertical sub-navigation menu (while in the active pagetree branch) if using the 2-Level Horizontal with side menu for treelevel 2-3 template layout.
Note: pages at level 2 and level 3--"treelevel 2-3"--are always relative to the department's main page, not relative to the page where the template layout is applied.
2-Level Horizontal with side menu for treelevel 3-4


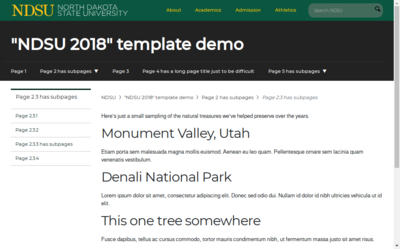
2-Level Horizontal with side menu for treelevel 3-4 is similar to the 2-Level Horizontal with side menu for treelevel 2-3 variant, except that it shifts the starting point for the vertical sub-navigation menu from level 2 in the pagetree to level 3.
On small screens ("mobile"), the navigation on this template is the same as the 2-Level Horizontal with side menu for treelevel 2-3 variant. Any vertical sub-navigation menu will display above the "body" of the page, automatically visible without requiring any additional user interaction.
To illustrate, when viewing the same "Page 2.3 has subpages" page from the demo page structure, the vertical sub-navigation menu will contain:
- Page 2.3 has subpages (active, not linked)
- Page 2.3.1
- Page 2.3.2
- Page 2.3.3 has subpages
- Page 2.3.4
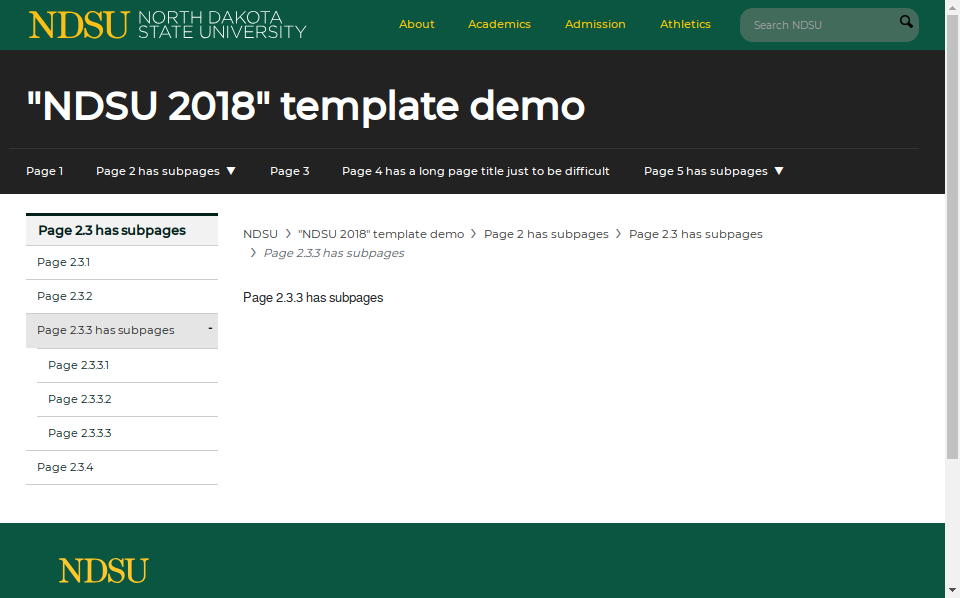
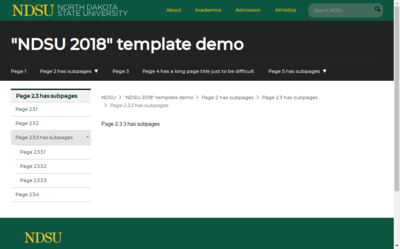
And further, if viewing the "Page 2.3.3 has subpages" page, the vertical sub-navigation menu would then contain:
- Page 2.3 has subpages
- Page 2.3.1
- Page 2.3.2
- Page 2.3.3 has subpages (active, not linked)
- Page 2.3.3.1
- Page 2.3.3.2
- Page 2.3.3.3
- Page 2.3.4
Template
Select a template
- Edit the page record
- Select the Appearance tab
- Change Backend Layout (this page only) to change the template used for the page you're currently editing,
OR
Change Backend Layout (subpages of this page) to change the template used by default for any child pages of the page you're currently editing (in other words, without having to manually set that template for each of the child pages).
For example, by the department's "home page" might be set to HERO so that the page can use a Hero banner content record at the top of the page, and subpages set to Main (1 column) for regular page content. - Save, close, and publish as usual
Available templates
There are templates available in the Backend Layout menus that are used in other parts of CMS.
The options that apply to the NDSU 2018 template are:
- HERO
- Main (1 column)
If you choose one of the invalid template types and save the page record, you should delete the draft version from the workspace to avoid setting the page to a layout with unintended side-effects. For example, where you don't have access to the page/content fields of interest to you in the NDSU 2018 templates, unusable columns to appear in the backend, or unexpected menus to appear in the frontend.