ERROR: Content Element with uid "92275" and type "menu_30" has no rendering definition!
Plan a useful Web site
The following steps will guide you through the process of creating a useful Web site. As guidelines, they may miss specific details relevant to some sites, or include details not relevant to others.
The most important concept of the steps is that you should plan before executing. You will save time and headache if you plan first and execute second.
Write down (electronically or on paper) your responses and progress at each step. Your answers might change over time as the site evolves, so don't be afraid to write it down and update later.
Prepare
Begin by gathering information
- Intended audience
- The audience's immediate needs
- Ultimate goal for the site (as a simple sentence).
If the sentence is not simple, you should prioritize each component of the goal so that they may be considered independently
You might need to discuss the matter with more than just your supervisor who has tasked you to make a Web page. For example, if prospective students are your intended audience, it may be a good idea to talk to real prospective students or other departments on campus that frequently deal with prospective students.
Make a plan
At all times keeping the information from the prepare section in mind, plan the site. Answer the questions - who, what, when, where and why.
Who is the target audience? Who are additional audiences that might visit the site? How can you avoid alienating visitors?
What is the purpose of the site. What does the site provide? What are the objectives/goals for the site?
Include as much detail of what the site will provide as possible (for example, not just "information for new students," but be specific like "how new students register for IT services including email, wireless, blackboard, resnet, software download and computer labs").
The what should satisfy some business purpose. You may find it useful to answer the question "how will this page/site benefit the university?"
When the site development will occur. When should the first version of the site be completed? When will updates (maintenance) occur? Plan how often you will update the site and how you can follow through on the update plan. Who is responsible for that follow-through?
Where will usually be NDSU CMS, but if you're using Pubweb or a dedicated server instead, you should identify where.
Why relates to the intended audience and their needs. Why are you creating this site/page? For academic departments, the answer may be "to attract prospective students," for example.
Identify content and organize it
Identify the content for the site and organize it (meaning site hierarchical organization).
Using whatever tools you know best, make a drawing or outline of the site and all of the topics it will include. Possible tools include
- Bulleted list
- Sticky notes
- Index cards
- Mind map
- Flow chart
Example - look at the Usability.gov high-level site map, about halfway down the page.
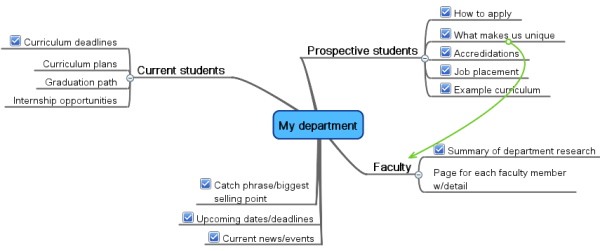
An example of a mind map (using www.mindmeister.com) site content follows. The map lists topics to include and shows cross-references too.
Spend more time to develop the design than this 5-minute example so you can uncover potential problems before you've committed yourself to a design that will need to be re-worked to solve the problems.
From all of the information you need to present to a visitor, you should identify what topics should be
- read on the home page
- directly linked from the home page (e.g. a link that describes the topic and goes straight to the content)
- indirectly linked from the home page (e.g. a link that goes to a boiler plate page containing more links to related information)
You will decide how the information is presented based on your ultimate objective. If the objective is to attract prospective students, you probably would embed the "catch phrase/biggest selling point" directly on the home page, and link directly to "how to apply," "what makes us unique," "accreditation," "job placement," and "example curriculum." Finally you might nest the current student information beneath a "current student" page and faculty information under a "faculty" page.
Nearly (if not entirely) universally, it should not be your objective to keep the navigation menu limited to some arbitrarily small number of links (having a few extra links that make sense to visitors is better than trying to keep exactly 5 links at all times when the link labels stop making sense). At the same time, you should not try to put a link to every single page in your site on the home page (unless there are only 3-7 pages in total).
No matter what, you should avoid self-serving navigation menu links like "staff only log in here," or "Groupwise" if the audience is student-based. Instead pull internal-facing information aside on a separate page or site. Your department's Web site is not to serve as a list of bookmarks for your staff/faculty members. If you need to bookmark "important NDSU links," consider bookmarking www.ndsu.edu/faculty_staff instead.
Example map created with Mind Meister
Implement the page/site
Execute on the site plan by creating pages and contents that meet the needs of your target audience by
- Answering their questions (proactively)
- Focusing on what the visitor needs to know, not filler images and content formatting (come back and add these later if they are needed to clarify a point)
- Using language the visitor will use.
For example, new students probably don't know about the department called Customer Account Services, but they still want to find information on how to pay tuition! - Omitting elements that are for internal, department use only
- Linking to other pages where more information is available
- Linking to other pages when another person/business unit is responsible for setting the policy or maintaining the information
- Soliciting feedback from target audience members.
For example, if your target audience is prospective students, ask some new students about their recent experience as a prospective student to gain insight
Provide addictive content
Make the content unique, and make it something that visitors want to read (some describe this as addictive content).
OK, really how can paying tuition or finding a computer lab be unique and get visitors attention?
- Provide a last-updated date (so visitors know the information isn't outdated).
CMS does this automatically for you, as long as you don't clobber the last updated date with a fixed, old, date - Keep it fresh. Be sure content is updated and correct.
- Don't duplicate content from other sources. For example, if the hours of a lab are posted by an authoritative source, link to it instead of copying it. This reduces your exposure to looking silly by posting wrong information and boosts our credibility to visitors because we don't tell them incorrect information (especially if incorrect information will inconvenience them or cost them money)
- Include daily news. For example, if the hours of the lab will be different for the first week of school, post that information when it's relevant.
Don't be tricked into providing "updated" content that is irrelevant to the user which she can find from a better, authoritative, source. It's better to satisfy her needs quickly than to make her search through irrelevant material to find an answer.
Don't over-achieve
With the purpose and audience in mind, author only what it takes to satisfy the purpose to that audience.
For example, if the purpose is to provide the locations and hours of computer labs to current students and faculty, don't add links to department email (Groupwise), don't provide in-depth details of what software versions are installed in each location, don't describe the policy on having food in the computer labs.
In short, don't cram everything there is to know about a topic into one page (unless the total of that knowledge is not more than 2-3 pages long when printed in a reasonable text size) and enable the visitor to quickly solve their problem.
Focus on the purpose
Avoid purpose creep. Link to potentially relevant information at the end of the page in a "Related topics" link list if appropriate.
Go live
If the site is new, you should go live after the site has been developed.
Maintain the site
After the site is created, it is rare for your work to be done.
If the site was created for a one-time event and it can be deleted, you should contact NDSU IT to request the site be decommissioned. Outdated, unmaintained sites make NDSU look bad. Really.
More often, the site will live for many years and should be given as much care and concern as a flower garden.
- Scan the site's contents regularly for incorrect information and update it
- Find information that is no longer relevant and remove it
- Consider visitors comments and recommendations for inclusion
You will have more, enthusiastic, visitors if the site is not stale and you will help your department--and NDSU--look better too.


